ではでは、今度はメッシュをいじります。
まず、「main2.dds」を透明化させた場合、上半身の「UPbodyB.nif」と「UpBody2B.nif」、下半身の「LowBodyB.nif」が「main2.dds」をテクスチャ指定しているので、それぞれを改変する必要があります。
面倒なことに「manya」の装備でも「manyaUpB.nif」、「manyaUpLB.nif」、「manyaLowB.nif」が同じ「main2.dds」を指定してるんですよね~。(*'へ'*)ムムー
テクスチャを透明化させた場合、メッシュもいじらないとテクスチャの表示がおかしくなるので、すべてのメッシュを改変する必要があります。なので今回はテクスチャの指定を変えてみようかと。( ̄ー ̄)ニヤリ
「Dancers clothes L H for HGEC」のフォルダを開いていくと、「Data\Meshes\Derida\Sword Dancer\Dance」のパスに「UPbodyB.nif」「UpBody2B.nif」「LowBodyB.nif」があります。元データのバックアップの為、これらをどこか2バイト文字を含まない作業フォルダにコピペします。
※「Nifskope」でもって改変するのですが、半角英数のパスでしか正常に読み込むことができないので、必ずパスに日本語や全角英数等、2バイト文字を含まないようにして下さい。(BlenderにしてもGimpにしてもそうですが、欧米の人が無償で作ってるものなので、その辺は仕様だと思ってあきらめましょう><w)
「
NifSkope」・・・・・・nifファイル、kfファイルを調整するアプリケーション
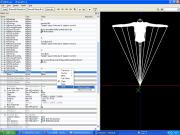
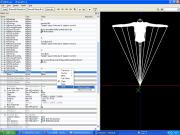
インストールはデフォルトが無難だと思います。インストールできたら、コピペした「UPbodyB.nif」を開きます。

こんな感じになっていると思います。透過の情報を加えたいのはブラの部分ですので、右側のモデルの胸のとこをクリック。すると、左側のBlock Listの「50 NiTriStrips」の「Manto」という行が選択されたと思います。選択されているところで右クリックするとメニューが出ます。

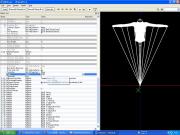
メニューの一番下のnode→Attach Propertyを選択。
更にメニューが出るので、一番上のNiAlphaPropertyを選択します。
するとBlock ListにNiAlphaPropertyが追加されますので、Flagの値を237から4845に変えます。

これで透明化の改変は完了です。(どうでも良いのですが、透明度情報はnifでもやっぱりAlpha値なんですねw)
で、このままだと「manya」の装備の方で影響が出てしまいますので、ブラが参照するテクスチャを変えてしまいます。
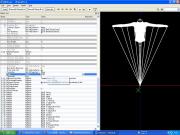
「54 NiSourceTexture」にテクスチャのパスがありますので、これを「textures\derida\sword dancer\dance\main_201.dds」としました。
※メッシュがどのテクスチャを参照するかはここで変更が可能です。装備作成なんかでも応用できそうです。(ただし全然違うテクスチャはUVマップが異なるのでおかしな表示になるだけだと思われw)

そしてSave asで保存。(くれぐれも元のnifをバックアップしておいてくださいね!(~▽~@)
これでnifが透明部分を持つことになります。 同様にHカップ仕様の「UpBody2B.nif」と下半身の「LowBodyB.nif」を改変します。「LowBodyB.nif」は前垂れのとこをクリックすると「18 NiTriStrips」のこれも「Manto」が選択されると思いますので、これにNiAlphaPropertyを追加します。
※Block Listの項番はもしかするとNifskopeのバージョンによって異なってくるかもしれません。その辺はご容赦>w<
改変した3つのメッシュをオブリビオンの「Data\Meshes\Derida\Sword Dancer\Dance」にコピペします。(そのままだと改変前の元データを上書きしてしまいますので、バックアップはry)
そして、前回「その2」で透明化したテクスチャを「main201.dds」に名前を変え、「Data\textures\derida\sword dancer\dance」のフォルダにコピペ。
これで作業は完了です。できたもの。




耳と尻尾がありませんが、この子はAinmhiだったりします。
ICの船の酒場でバイトさせてみました。ヘ(-_-ヘ フフフフフ
- 2008/12/08(月) 22:42:08|
- GIMP2関連
-
| トラックバック:0
-
| コメント:16
ダウンロードしたファイルを解凍して、フォルダを開いていくと、「Dancer's clothes\Data\Textures\Derida\Sword Dancer\dance」というパスに「main_2.dds」というファイルがあります。
それがDancer's clothesの赤バージョンのテクスチャになります。これを適当な作業フォルダにコピーして改変してみます。
注:必ず2バイト文字を含まないフォルダで作業しましょう!パスの一部にでも2バイト文字が入っていると、ddsファイルを開くことができません!
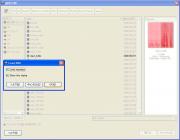
ファイルメニューから「開く」を選択し、「main_2.dds」をダブルクリックすると、

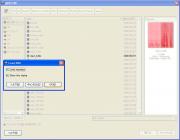
「Load mipmaps」と「Show this dialog」のダイアログが出ます。
「mipmaps」は元の画像を10段階に分けて縮小した画像で、保存の際、「mipmaps」をジェネレイト(出力)するとこのデータを持つようになります。何のためのものかというと、3Dのテクスチャフィルタリングを処理するためのものです。(
この辺とか読むと参考になるかも)
※「Show this dialog」のチェックをはずすとこのダイアログがでなくなります。
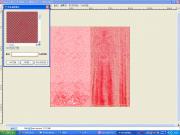
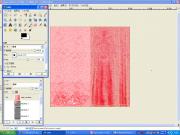
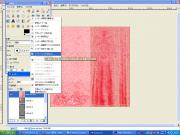
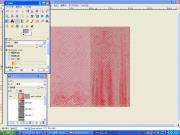
「OK」を押下すると、ddsファイルが開きます。

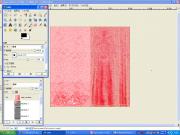
こんな感じ。みればわかると思いますが、このテクスチャ1枚でブラとパンツ、パンツの前垂れ後垂れをカバーしています。なので、これ1枚を透明化すればOKなわけです。
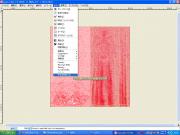
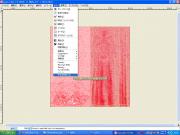
では早速。画像のウインドウのメニューから「色」→「色を透明度に」を選択。

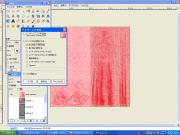
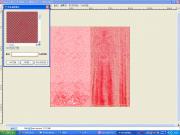
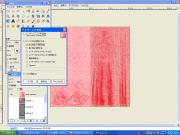
すると「色を透明度に」というウインドウが開きます。

デフォルトだと「白(16進数のHTML表記だとffffff)」が選択されています。ウインドウの中に「最初 を透明度に」というのがありますが、この白いところをクリックすると色の選択画面が開きます。別のテクスチャで透明化させたいものがあった場合、ここで色を選択してその色を透明度にすることができます。
今回、柄の赤の部分を残し、ベースの白っぽいところを透明にしたいので、そのまま「OK」を押下。
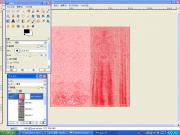
透明度への処理が始まり、

こんな風になったと思います。これでテクスチャの透明化の作業は終了です。簡単でしょ?(笑)
では、加工した画像をddsファイルに保存します。元のデータは残しておきたいので、「別名で保存」を選択。

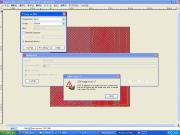
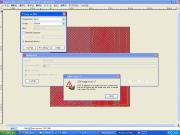
そうすると、「DDS image メッセージ」と「「Save as DDS」という圧縮方法を選択するダイアログが出ると思います。「DDS image メッセージ」には「DDS: It appears your image may be a volume map,but not all layers are the same size, thus a volume map cannot be written.」とあります。
これは、mipmapがオリジナルの画像の縮小画像であるため、「すべてのレイヤーが同じサイズではない」ので書き込むことができません、という意味です。mipmapは圧縮のダイアログのところで新たにジェネレイトしますのでこのメッセージは無視して「OK」を押します。
「Save as DDS」のダイアログでは「Compression」で圧縮方法を決めます。とりあえず、「BC3/DXT5」を選択してみました。非圧縮(None)もありますが、ゲーム中で重いテクスチャは画像処理に負担がかかりそうなので、適度に圧縮するのがよろしいかと。

「Generate mipmaps」に必ずチェックを入れ、OKを押下します。mipmapを出力しないと、テクスチャフィルタリングの処理がおかしくなるかと思います。
出力せずに保存した場合、再度画像を開いて、もう一度チェックを入れて保存すれば出力されます。
(画像を開く際、「Load mipmaps」して出力されているか確認してください)
これでテクスチャの改変は完了です。次はメッシュをいじって透明化情報を持たせます。
・・・ついでなので、もう少し。
この方法では透明度を変えることができないので、他の方法も試してみます。
ただし、以下の方法では、画像全体を半透明にしますので、「その1」のサンプルSSまでは透明になりません。全体的に薄く模様が消え、白っぽくなります。

こんな感じ。
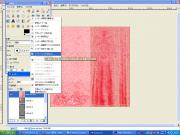
改めて「main_2.dds」を開きます。
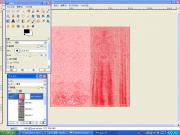
レイヤーウインドウの一番上にあるレイヤーのところで右クリックするとメニューがでます。その中の「レイヤーマスクの追加」を選択します。


「レイヤーマスク追加」というウインドウが開くので、「白(完全不透明)」を選択して追加します。
このマスクはグレースケール(白と黒の階調)でもって画像の透明度を変化させることができます。

マスクを追加するとレイヤーウインドウの「main surface」のレイヤーの右隣に白いサムネールが追加されたと思います。これで完全不透明マスクでもってマスクされたことになります。つまり、透明度に変化はありません。w
逆に「黒(完全透明)」でマスクすると画像がすべて消えると思います。画像が完全に透明化してしまったわけですね。今回は半透明にしたいので、白と黒の中間、グレーでもってマスクを塗りつぶします。
レイヤーマスクが追加された状態で、バケツツールでグレー色を選択し、塗りつぶします。一発ですべてが塗りつぶされたらOK。そうでなければレイヤーマスクが編集状態になっていませんので、塗りつぶしを取り消して、レイヤーのところで右クリックし、レイヤーマスクの編集にチェックを入れてください。

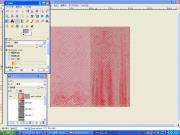
こんな感じになったと思います。黒に近いグレーならより透明に、逆に白っぽいグレーで塗りつぶせば透明度は下がります。
保存の方法はもちろん同じですが、マスクがかかったままで保存しようとすると、「エクスポートする必要があります」というダイアログが出るので、エクスポートを押下します。

あとは同じです。
この方法では全体的に薄くなってしまうので、色を選択してマスクし、その色だけマスクをかけて透明にするという方法もやればできると思います。
他にも、色ではなく、選択した部分だけを透明にすることもできます。
透明にしたい部分を選択ツールで選択し、一度選択範囲を反転。レイヤーマスク追加のメニューで「選択領域」を選ぶとマスクがかかります。(反転させるのは、選択したところ以外に透明化が適用されるからです。なので、選択範囲を反転させず、レイヤーマスク追加のウインドウの「マスクを反転」させてもOKです)
最後についでなので書きますが、レイヤーウインドウでレイヤーの不透明度を変えるとマスクをした場合と同じ状態になります。しかし、おそらくddsプラグインの仕様だと思いますが、ddsに出力する際、レイヤーの不透明度は無視されてしまい、透明度は変わらないようです。私も最初、これで悩みました。^^;;
~続く~
- 2008/12/05(金) 01:35:23|
- GIMP2関連
-
| トラックバック:0
-
| コメント:0
今回はスケスケな装備を作ってみようと思います。こんな感じ。(*´д`*)

※ただし、この改変を行うと髪の毛が装備に突き刺さったりします。あと、ポーズをとると装備がおかしな動作をする場合があります。(この装備の場合、パンツの前垂れが伸びたり縮んだりしますw)そのあたりは、自己責任でお願いいたします。m(_ _)m
装備の透明化はテクスチャーとメッシュをいじる必要があります。(テクスチャーは物体の表面の2次元画像データ、メッシュは立体を作る3次元データと考えれば良いかと思います)
テクスチャーの改変には、オブリビオンのテクスチャーファイルの「.dds」とその「ノーマルマップ」のプラグインが出ている、「GIMP2」を使用してみます。
◆
GIMP2http://www.gimp.org/
ダウンロードはこちらから↓
sourceforge.netのダウンロードページ(直接ダウンロードページに飛びます)
http://sourceforge.net/project/downloading.php?group_id=121075&use_mirror=nchc&filename=gimp-2.4.7-i686-setup.exe&4669490
高機能な無料ペイントソフトです。感じはフォトショップより、昔のペインターに似てると思います。ペインターのように油絵の具とか水筆とかマジックとかクレヨンとか色鉛筆とかとかとか・・・ああいった多彩なブラシはないですが、ずばり「フローター」がありますw
フォトショップから入った私としては、あの「フローター」の概念が曲者で、最初全くわからず色々泣かされた記憶が。・・・(T-T)
・・・と、ここではあくまでテクスチャ改変のために使いますので細かいことは書きません。(熱く語っちゃうとこでした。あぶないあぶない。ちなみに、フォトショップのインターフェースに近いもので、「GIMPShop」というものもあるのですが、プラグインの導入ができなかったので泣く泣くパスしました)
ddsとノーマルマップのプラグインが対応しているのが、2.4.xになりますので、現時点での最新版の2.6は使用せず、今回はgimp2.4.7を使用します。
-------------------------------------------------------------------
2011/7/19追記
この記事は2008年12月当時のものです。
ddsとノーマルマップのプラグインは、現時点で2.6に対応しているとのことで、特に理由がない場合は最新版を利用してみてください。
-------------------------------------------------------------------
※アンチウイルスソフトによっては直接exeファイルを落とせない場合もあるかと思いますが、そういう場合はなんとか自分で対処してください><w
※あと、GIMP2のポータブル版はインストールせず実行できてしまうので、プラグインが導入できないと思われます。よって通常版をインストールしてください。
さて、ダウンロードした「gimp-2.4.7-i686-setup.exe」をダブルクリックするとインストーラが立ち上がります。規約同意のページの次に進むと

この画面が出ると思います。カスタマイズを選ぶとインストール先のパスを変えられますが、デフォルトが良いと思います。なので、「Install now」をポチっと押します。するとインストールが始まります。
※インストール先を変える場合は、必ず2バイト文字を含まないところにインストールしてください。
次にddsとノーマルマップのプラグインを導入します。
◆
ddsプラグインhttp://nifelheim.dyndns.org/~cocidius/dds/
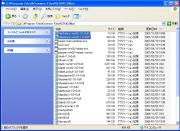
win32 binariesをダウンロードしてください。解凍すると、「dds.exe」ファイルがありますので、GIMPのプラグインフォルダにそれをコピペします。
プラグインフォルダのデフォルトのパスは以下の通りです。
C:\Program Files\GIMP-2.0\lib¥gimp\2.0\plug-ins
この「plug-ins」のフォルダの中にコピペしてください。
注:exeファイルだからといって、これをダブルクリックしても何も起きませんw りどみがありますので、とりあえずよく読みましょう。
◆
ノーマルマッププラグインhttp://nifelheim.dyndns.org/~cocidius/normalmap/
こちらもwin32 binariesをダウンロードしてください。(sourceの方はコンパイルしないといけませんw)
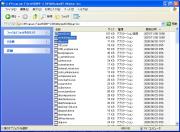
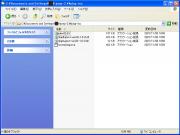
解凍したフォルダの中にある、「normalmap.exe」 と「glew32.dll」をプラグインフォルダに、「libgtkglext-win32-1.0-0.dll」 と「libgdkglext-win32-1.0-0.dll」をバイナリフォルダに入れてください。
バイナリフォルダのデフォルトのパスは以下の通りです。
C:\Program Files\Common Files\GTK\2.0\bin directory


こんな感じになると思います。
プラグインのインストールはこれで完了です。では、導入ができたところで、一度GIMPを立ち上げてみます。
ここで、もし、「libgdkglext-win32-1.0-0.dllがみつかりません」等のエラーが出た場合、コピペした、「normalmap.exe」 「glew32.dll」「libgtkglext-win32-1.0-0.dll」 「libgdkglext-win32-1.0-0.dll」を削除して、C:\Documents and Settings\<ユーザー名>\.gimp-2.4\plug-insに「normalmap.exe」 「glew32.dll」「libgtkglext-win32-1.0-0.dll」 「libgdkglext-win32-1.0-0.dll」をコピーしてみてください。

こんな感じになります。黒ベタのところはユーザー名が入ります。
で、問題なく立ち上がれば、下のSSのようになります。

・・・とても人様にお見せできないデスクトップですので、モザイク処理をしてありますw
(それでもアイコンからどんなゲームを入れてるかばれてしまいました><;;;さすが変態紳士さま、鋭すぎますw)
ツールボックス(とそのオプション設定)が立ち上がったと思います。これがGIMP2.4のいや~んな感じのインターフェースで、ベースとなるウインドウがないため、レイヤーやらチャンネルやらが各個別々のウインドウになってるんですよね~。非常に面倒です。(*`ε´*)ノ_彡☆バンバン!!
それはともかく、次に透明化して(*゚∀゚)=3ハァハァするための素材をダウンロードします。なるべくエロいのがいいですよね!変態紳士としては!!・・・・・・・\(_ _。)ハンセイシテオリマス
◆
Dancers clothes L H for HGEChttp://www.tesnexus.com/downloads/file.php?id=19974
Author:NPR
以前、このブログでも紹介しましたが、装備Modの神、NPR様のベリーダンサー風装備です。もう、そのままでも(;´Д`)l \ァ l \ァなんですが、更にこれをスケスケに改変してみようと!!・・・・・・\( . . ) ウマレテキテサーセン
注意なんですが、この装備では一つのテクスチャを複数のメッシュで共有しています。メッシュもいじらないと透明化しませんので、テクスチャを完全に透明にすると、いじっていないメッシュの装備はテクスチャが消えてしまいます。なので、いくつもメッシュいじるのなんか面倒だ!..... (ノ`Д´)ノ彡┻━┻
っていう方は、別の装備を探してみてくださいw
~続く~
2009/3/4追記
2月25日にコメントくださった方、ありがとうございます!
以下、そのコメントを元に書きます。
上記のプラグインの導入でうまくいかなかった場合、EXEのみプラグインフォルダに、dllは全部バイナリフォルダに入れてみるとよいとのことです。
情報、ありがとうございました~ ~(=^‥^)/☆
- 2008/12/02(火) 00:55:04|
- GIMP2関連
-
| トラックバック:0
-
| コメント:3